728x90
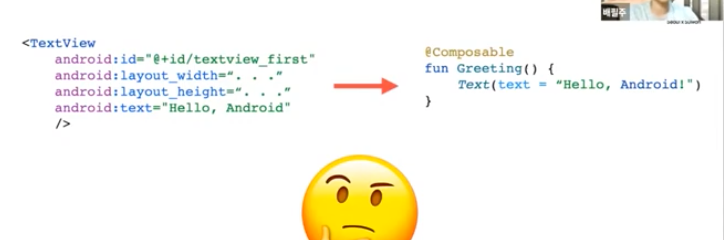
Compose를 통해 layout (xml) 이 사라질 수 있다.

왜 바꾸게 되었을까?
- UI tookit에 새로운 기능을 제공 할 때 마다 API 버전을 올려야 하기 때문에 완전히 제공 되려면 오랜 시간이 필요하다.
- 커스텀뷰 개발 하면서, 너무 실수도 많이하게되고 기본 지식도 많아야해서 불편했죠?
- 뷰와 관련된 파일이 너무 많아진다. (style, attr, xml 등등)
- xml과 뷰(Activity, Fragment) 와의 통신에 대한 아키텍처에 대한 방법이 너무 다양하다! (개발자마다 선호도가 달라😂)

선언형 패러다임
- 코드 파악이 쉬워진다.
- 한 곳에 모여있으니까? 좋다.

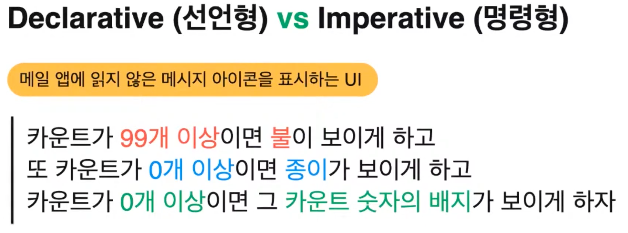
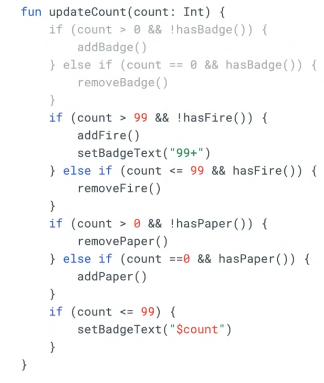
- 명령형 vs 선언형


compose 특징
- compose에는 Visibility = View.Gone 이런 코드가 필요 없다. Compose는 그냥 새로 그려버리니까!
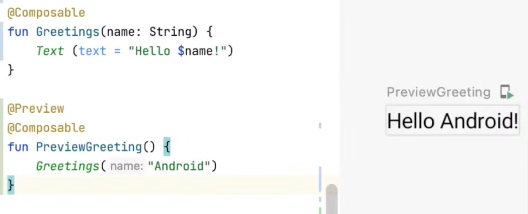
- preview 코드를 따로 사용할 수 있다. (tools:layout 같은 느낌?)

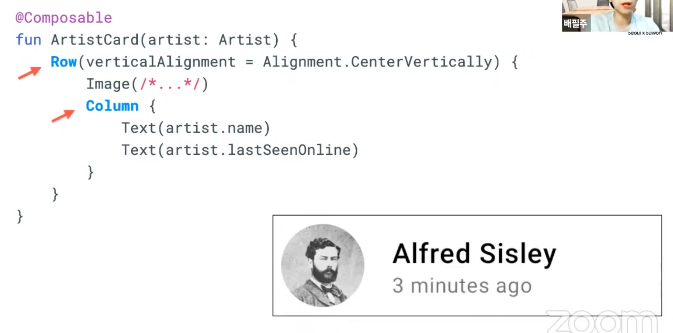
compose 기본 레이아웃



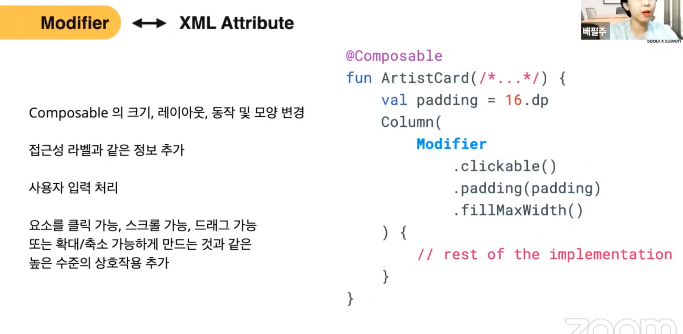
modifier 특징
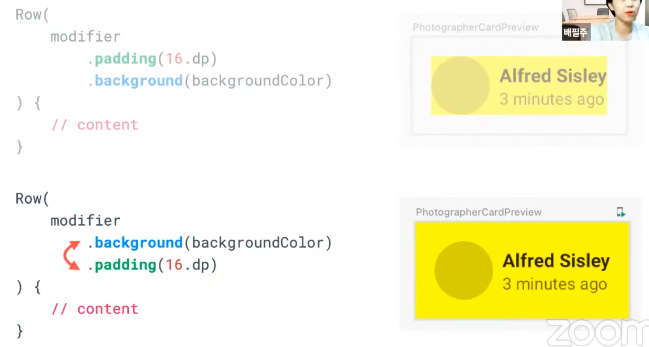
- Flutter 마냥 Compose도 직접 draw 해버리는 강력한 녀석이다. 따라서 modifier 속성을 적용할 때, 적용 순서대로 적용된다.

오! 적용하는 순서가 중요하군🤔
생산성을 높여주는 기술
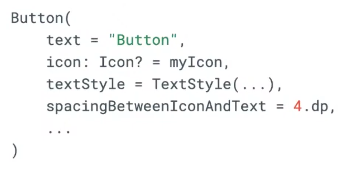
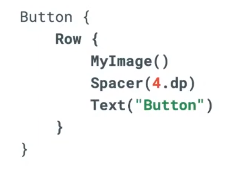
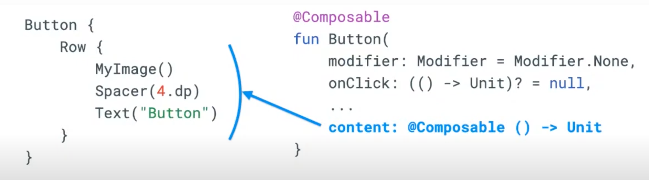
- 커스터마이징 해서 반복 코드를 줄이고 싶을 때 => Slot API 를 활용하면 된다.



slot 활용 예제
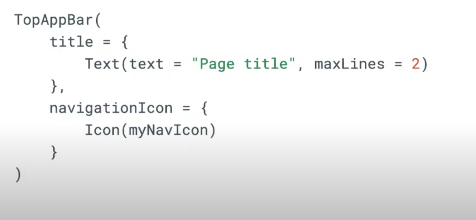
- TopAppBar


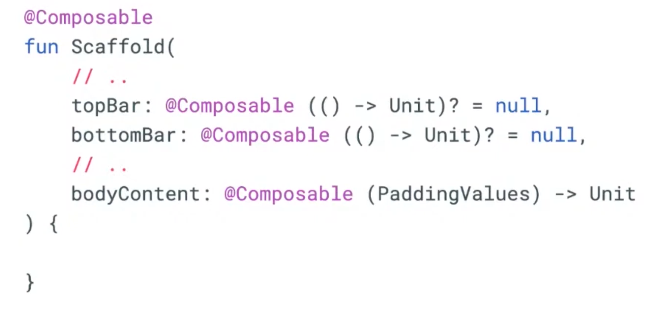
- Scaffold
- Material Design의 전체 화면 (TopBar, BottomBar, Content)을 구성할 수 있는 Composable

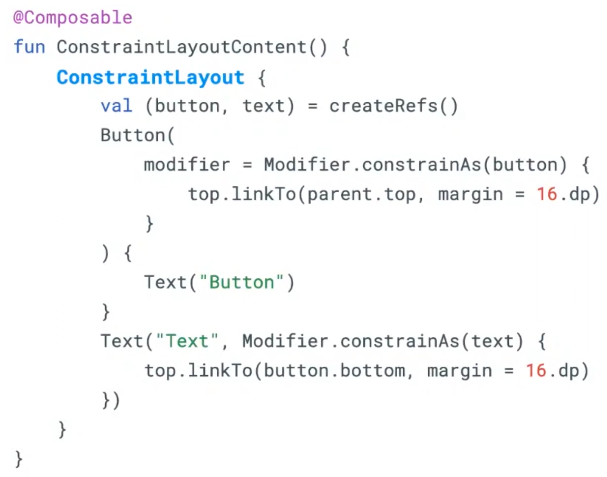
- ConstraintLayout도 가능하다!

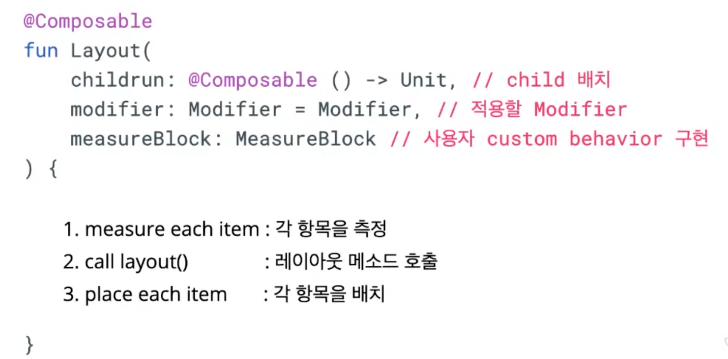
Custom Layout 만들어보기

🙅♂️ 주의사항
- 두 번 이상 하위 항목을 측정할 수 없다.
- 두 번 측정하게 되면 런타임 예외가 발생
- 이 말인 즉슨.. children 을 2개 가질 수 없다는 말 같음 (아직 안해봐서 추측성임😅)
Animation



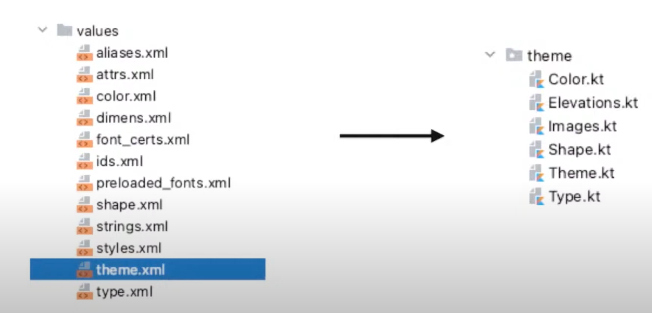
Theme
Compose에서는 xml 파일도 kt 으로 변경되었다.


정의된 테마 상속받아 다른 테마를 정의할 수 있다.

테마 적용

Migration
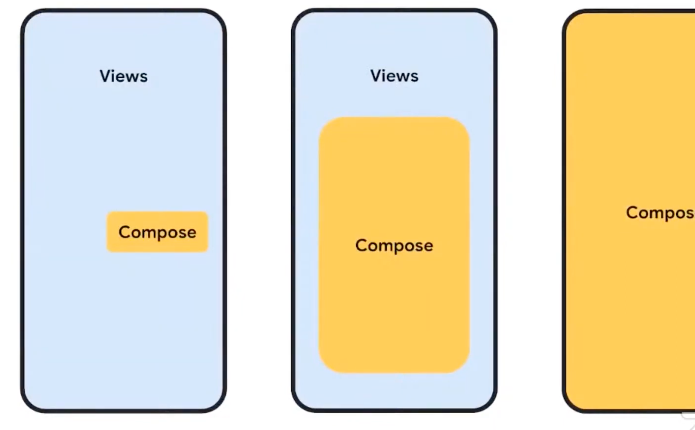
기존에 사용하던 뷰에 Compose를 붙일 수도 있어서 점진적 적용이 가능합니다.


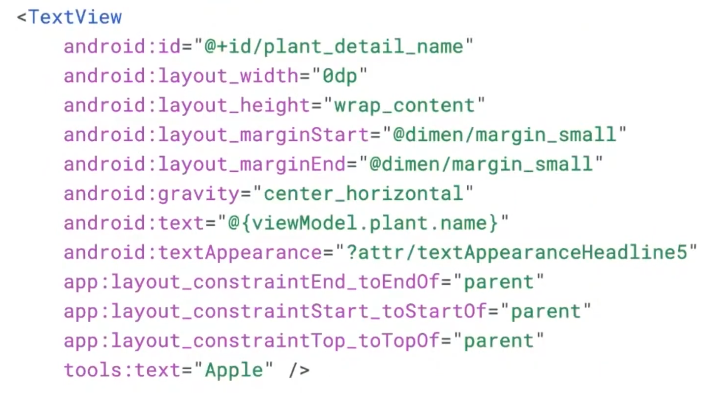
- Textview xml -> compose 전환 예시


속성 설명
| android:textApperance | style |
| match_parent | fillMaxWidth() |
| layout_marginStart/ marginEnd | padding |
| gravity | wrapContentWidth |
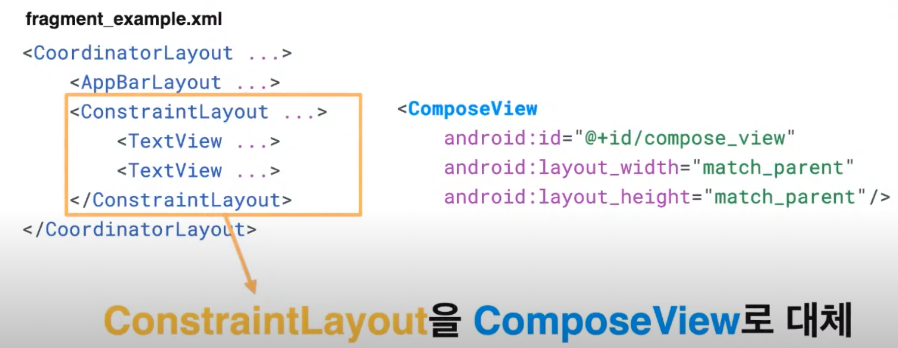
- ConstraintLayout을 CompostView로 대체
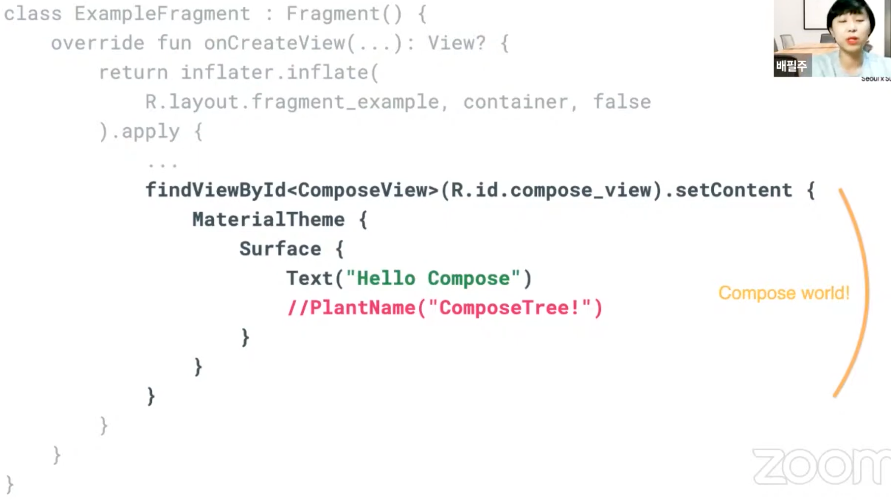
방법 1) xml에 ComposeView 선언 후에 뷰 코드에서 연결


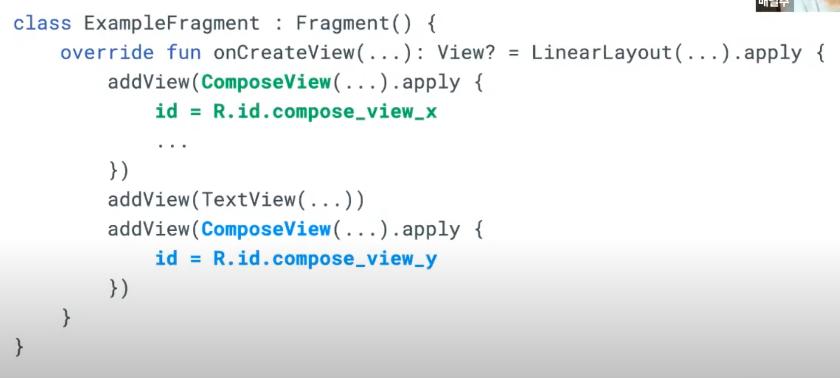
방법2) addView 해버리기
- 주의점! 2개 이상의 ComposeView를 사용하려면, 각각 uniq ID가 부여되어야 한다.

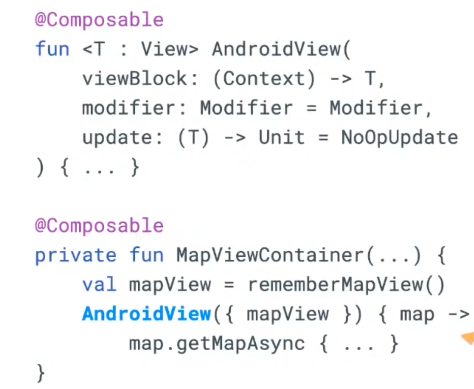
- 반대로, Compose 안에서 뷰 시스템을 사용하는 방법

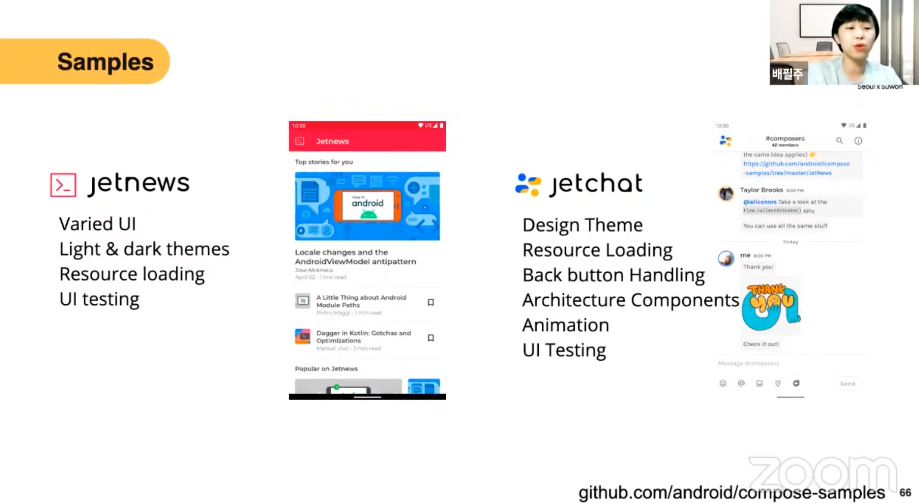
위의 강의들에 대한 샘플은 아래 참고!

<참고>
https://www.youtube.com/watch?v=G2sZ_Q4NsZk&t=157s
'android' 카테고리의 다른 글
| 나는 제대로된 Clean Architecture를 사용하고 있을까? (1) | 2023.04.14 |
|---|---|
| ConstraintLayout - 가변형 속성 (0) | 2022.05.01 |
| 스레드간 데이터 통신 (0) | 2021.02.16 |
| android fullscreen transparent status bar (1) | 2021.01.22 |
| RxJava를 활용한 백버튼 2번 클릭으로 앱 종료시키기 (0) | 2020.10.14 |



